Locate Folder for Import/Export library item in spotfire:
C:\tibco\tss\6.5.0\tomcat\application-data\library
create geoanalytics folder
Paste "geoanalytics.part0.zip" into this folder. (you can get this from spotfire server installation folder \\TIB_sfire_server_6.5.0_win)
Follow below steps:
To import the geocoding tables into the Library, do the following.
1). Start Spotfire and log in as a Spotfire Admin.
2). Select Tools > Library Administration.
3). Navigate to the Library folder where you want to import the demo files. For instance, you can create a folder called GeoAnalytics.
4). Select Import.
5). Click Browse and select the file geoanalytics.part0.zip.
6). Click OK.
7). Click OK.
Click Close when the dialog states Import Done.
My spotfire tips and tricks, Iron Python code, few do's and don'ts in spotfire...!!!
Tuesday, December 27, 2016
Friday, November 4, 2016
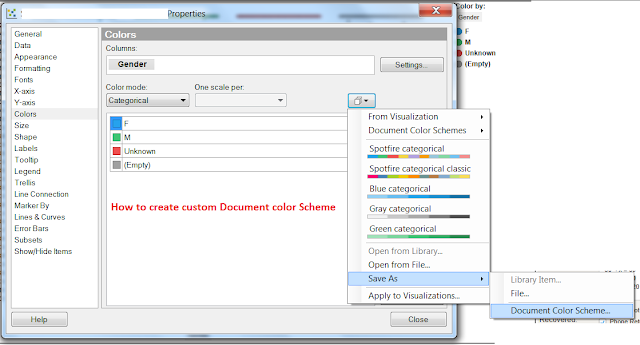
How to change a chart color scheme to not revert back to spotfire's standard categorical color scheme
The solution is to define a custom color scheme and set that as the default categorical/continuous color scheme for the particular columns you will be setting via property control.
The only catch is that this will only work if the columns are all continuous or all categorical. Mixing them will not work.
The only catch is that this will only work if the columns are all continuous or all categorical. Mixing them will not work.
- For each column you will be coloring by (all in the drop-down), save your colors as a 'Document Color Scheme
a. Select column from the property control drop-down (for example 'MyFirstColumn').
b. Change the "Color By" colors as desired (either via Legend or via visualization > Properties > Colors).
c. Right click on your visualization > Properties > Colors > Click the 'Color Schemes' button (To the right of the 'One scale per' drop-down) > Save as > Document Color Scheme...
d. Use a name like 'MyFirstColumn_Color'. - Define this color scheme as the default for this column
a. Go to Edit > Column Properties > Select the Data Column in question (for example 'MyFirstColumn').
b. Go to the Properties tab > Edit the 'DefaultCategoricalColorScheme' or 'DefaultContinuousColorScheme' Property for that column (depending on whether your column is categorical or continuous).
c. Add in the value that matches the Document Color Scheme you saved earlier (for example, 'MyFirstColumn_Color').
d. Click OK (twice) to save all changes.
Thursday, November 3, 2016
Single select list filter without none and All in spotfire
1) Create TextArea
2) Right click and "Edit TextArea"
3) Create single select list property as below as named "singleselctList"
4) Go to chart. Right click. click on properties. Go to "Data" Section. Go to Limit Data using expressions and add below.
[category] = DocumentProperty("singleselectList")
where category is a column to be filtered and singleselectList is name of list as in step 3
How to make multi-select list and use as filter in spotfire
1) Create textarea
2) Create Multiple select list as below with name vList
2) Create Multiple select list as below with name vList
3) Right click in properties for chart. Go to data properties. Go in Limit data Using expression.
([category]=$map("'${vList}'", " OR [category]=")
where category is column to be filtered. vList is name of Multiple-Select List property in step 2
Gauges in Spotfire
1) Add TextArea
2) Edit HTML
3) Add property (calculated column)
For example.
<SpotfireControl id="0e9f0a8148354db49fe6b71ad3545ccd" />
3) Add below code snippet
<style>
.regionSettings{
float:left;
width:200px;
margin:10px;
padding: 5px;
border:2px solid gray;
background:whitesmoke;
}
</style>
<div id="gauge" style="width: 200px; height: 120px;"></div>
<span id="calcValue">
<SpotfireControl id="0e9f0a8148354db49fe6b71ad3545ccd" />
</span>
2) Edit HTML
3) Add property (calculated column)
For example.
<SpotfireControl id="0e9f0a8148354db49fe6b71ad3545ccd" />
3) Add below code snippet
<style>
.regionSettings{
float:left;
width:200px;
margin:10px;
padding: 5px;
border:2px solid gray;
background:whitesmoke;
}
</style>
<div id="gauge" style="width: 200px; height: 120px;"></div>
<span id="calcValue">
<SpotfireControl id="0e9f0a8148354db49fe6b71ad3545ccd" />
</span>
4) Add js as below
//define your javascript libraries
resource=[
"//cdn.jsdelivr.net/raphael/2.1.0/raphael-min.js",
"//cdn.jsdelivr.net/justgage/1.0.1/justgage.min.js"
]
//add scripts to head
$.getScript(resource[0],function(){
$.getScript(resource[1],init)
})
//start your widget
init=function(){
var g = new JustGage({
id: "gauge",
value: parseInt($("#0e9f0a8148354db49fe6b71ad3545ccd").text()),
min: 0,
max: 5646,
title: "Visitors"
});
//refresh gauge when calcvalue changes
$(calcValue).on('DOMSubtreeModified',function(){
g.refresh($(this).text())
})
}
Thursday, October 27, 2016
Spotfire Shortcut keys
|
Ctrl+A
|
Mark filtered rows
|
|
Ctrl+C
|
Copy the marked records to the
clipboard as text
|
|
Ctrl+D
|
Create Duplicate Active page
|
|
Ctrl+E
|
Unmark the set of marked
records
|
|
Ctrl+F
|
Find the entered text in the
entire file
|
|
Ctrl+I
|
Inverts the set of marked
records
|
|
Ctrl+N
|
New Page
|
|
Ctrl+O
|
Open an existing file or a
file to import
|
|
Ctrl+P
|
Launch the Print Layout
Options tool
|
|
Ctrl+R
|
Reset all filters
|
|
Ctrl+S
|
Save the current analysis file
|
|
Ctrl+T
|
Create a new text area
|
|
Ctrl+U
|
Duplicate visualization
|
|
Ctrl+V
|
Paste the clipboard contents
into Spotfire
|
|
Ctrl+W
|
Close the current analysis
file
|
|
Ctrl+Y
|
Redo
|
|
Ctrl+Z
|
Undo
|
|
Ctrl+1
|
New table
|
|
Ctrl+2
|
New cross table
|
|
Ctrl+3
|
New bar chart
|
|
Ctrl+4
|
New line chart
|
|
Ctrl+5
|
New combination chart
|
|
Ctrl+6
|
New pie chart
|
|
Ctrl+7
|
New scatter plot
|
|
Ctrl+8
|
New 3D scatter plot
|
|
Ctrl+9
|
New map chart
|
|
Ctrl+0
|
New graphical table
|
|
Ctrl+Shift+1
|
New tree map
|
|
Ctrl+Shift+2
|
New heat map
|
|
Ctrl+Shift+3
|
New parallel Coordinate plot
|
|
Ctrl+Shift+4
|
New summary table
|
|
Ctrl+Shift+5
|
New box plot
|
|
Ctrl+F4
|
Close the active visualization
|
|
Delete
|
Delete Marked rows
|
|
Alt+F4
|
Exit Tool
|
|
F1
|
Open online help
|
Wednesday, October 26, 2016
Spotfire HTML formatting (Horizontal) for filters in textarea
<table>
<tbody>
<tr>
<td valign="top"><p
align="left">(Write heading 1 here)</p></td>
<td valign="top"><p align="left">(Write heading 2 here)</p></td>
</tr>
<tr>
<td> (Add filter control 1 here)</td>
<td> (Add filter control 2 here)</td>
</tr>
</tbody>
</table>
Few suggestions:
Repeat section in <td></td> (orange marked) for more
filters
Change valign = middle / bottom as
required.
Write <table bgcolor=”red”>
to give red color to canvas
More advance is there and you can
build very nice webpage with css and jquey.
Spotfire HTML formatting (Vertical) for filters in textarea
<table>
<tbody>
<tr>
<td valign="top"><p
align="left">(Write heading 1 here)</p></td>
<td> (Add filter control 1 here)</td>
</tr>
</tbody>
</tbody>
</table>
Few suggestions:
Repeat Yellow marked part for more
filters
Change valign = middle / bottom as
required.
Write <table bgcolor=”red”>
to give red color to canvas
Toggle the filter panel show\hide
if (Document.ActivePageReference.FilterPanel.Visible == False): Document.ActivePageReference.FilterPanel.Visible = True else: Document.ActivePageReference.FilterPanel.Visible = False
Toggle the details-on-demand panel on\off
if (Document.ActivePageReference.DetailsOnDemandPanel.Visible == False): Document.ActivePageReference.DetailsOnDemandPanel.Visible = True else: Document.ActivePageReference.DetailsOnDemandPanel.Visible = False
Reset Filters in spotfire using IronPython
# Reset Filters in spotfire using IronPython
for scheme in Document.FilteringSchemes:
scheme.ResetAllFilters()
Reset All Marking in spotfire using ironpython
# Import required libraries from Spotfire.Dxp.Data import * from Spotfire.Dxp.Application.Filters import * # Loop through each data table for dataTable in Document.Data.Tables: for marking in Document.Data.Markings: rows = RowSelection(IndexSet(dataTable.RowCount, False)) marking.SetSelection(rows, dataTable)
Subscribe to:
Comments (Atom)